
 悩んでいる人
悩んでいる人 サイトの表示速度が遅く感じるんだけれど、サイト表示速度を速くできる方法ってないのかな?
こんなお悩みを解決します。
✔本記事の信頼性

プロフィール・ueha-su(@sedorisuta)
ブログ・インスタ・Twitterなど各種媒体を展開中。
●WP Fastest Cacheプラグインについて
●WP Fastest Cacheプラグインの導入方法
●WP Fastest Cacheプラグインの設定方法
サイトの表示速度がGoogle検索エンジンの評価に非常に重要なのはご存知ですか?
Googleは2018年に公式ブログで、ページの読み込み速度をモバイル検索のランキングの要素に使用することを正式にアナウンスしました。
このアナウンスをわかりやすく解釈すると、サイトのページ速度が遅いページについて評価を下げる という内容なのです。
つまり、サイトのページ表示速度を遅くしないように対策する必要があるわけです。
そこで、サイトのページ表示速度を改善する方法として、画像の圧縮や不要なファイルの削除・管理などやキャッシュ機能があります。
今回紹介するWP Fastest Cacheはキャッシュを項目ごとに管理・削除できるプラグインです。
WP Fastest Cacheプラグインの設定方法や使い方については記事の後半でお伝えしますが、まずはそもそもキャッシュが何なのか?について軽く触れておきます。
目次【読みたいところだけ読めます】
そもそもキャッシュとは?

キャッシュを簡単に説明すると、『履歴を残す仕組み』のことです。
閲覧したことがあるサイトの情報を記憶し、一度訪問したサイトの表示速度を速くする仕組みのことです。
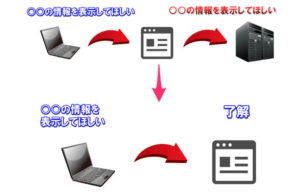
そもそもキャッシュはネット上で閲覧させる情報をPCからブラウザを経由したのち、サーバーに『このページを表示してほしい』と要求させることで、サイトのページは表示できるようになっています。
キャッシュ機能を利用すると、画像やテキスト情報などをブラウザが保存し、サーバー接続の手間を省くことができます。
その分、サイト表示速度がアップするというわけです。
イメージとしてはこんな感じ
ということで、ここから今回ご紹介するWP Fastest Cacheプラグインの解説と設定方法や使い方についてお伝えします。
WP Fastest Cacheプラグインとは?

WP Fastest Cacheは、Webサイトのページ読み込み時間を短縮するキャッシュ系プラグインです。
WP Fastest Cacheの機能は、WordPressのキャッシュを管理・削除し、自動的に溜まるキャッシュを項目ごとに自由に設定・削除ができます。
WP Fastest Cacheは設定方法がシンプルで初心者でも扱いやすいのが特徴 です。
キャッシュ系プラグインには、W3 Total CacheやWP Super Cacheなどもありますが、僕が利用していた時はエラーが多発してサイトが真っ白になったりと非常に大変な思いをしました。
それに比べるとWP Fastest Cacheはバグの報告が少なく扱いやすいということで、僕はWP Fastest Cacheを利用しています。
ということで、キャッシュ系プラグインWP Fastest Cacheの使い方や設定方法について解説致します。
WP Fastest Cacheの導入方法

WP Fastest Cache導入前の注意点!
WP Fastest Cacheを導入する前に必ずバックアップを取ってからインストールしましょう。
なぜなら、キャッシュ系プラグインは他のプラグインが干渉したりテーマの相性によって、動作エラーや画面が真っ白になるエラーを引き起こしやすいからです。
大切なコンテンツが失われないようにバックアップをきっちり行っておきましょう。
WP Fastest Cacheのインストール&有効化

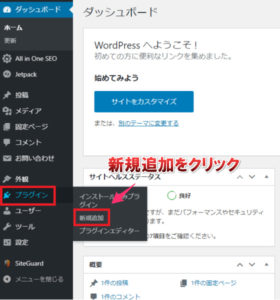
まずは管理画面の左メニュから『プラグイン』⇒『新規追加』 をクリックしてください。
次に右上の検索窓に『WP Fastest Cache』 と入力しましょう。
そうすると、一番左に『WP Fastest Cache』が表示されますので、『インストール』&『有効化』 しましょう。
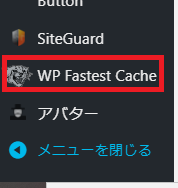
インストール&有効化まで完了すると管理画面の左メニューに『WP Fastest Cache』が表示されるようになるのでクリックしましょう。
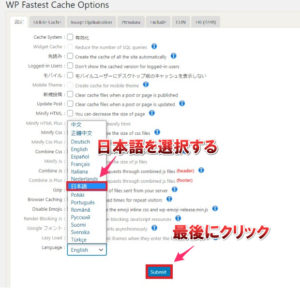
『WP Fastest Cache』の設定画面になりましたら、まずは言語を日本語に変更しましょう。
設定画面の中に『Language』 という項目が一番下にあります。
プルダウンメニューになっているので『日本語』を選択し、最後にSubmit(変更を保存)をクリックしてください。
そうすると日本語に変換された『WP Fastest Cache』の設定画面になります。
これでわかりやすくなりましたね。
設定は以下のとおりです。
詳細設定
設定項目は数多くありますが、基本的には上の画像で赤枠表示している8項目だけ で問題ありません。
キャッシュ:キャッシュにチェックを入れないとプラグインが機能しませんのでチェックしましょう。
Preload(先読み):指定した項目のキャッシュが自動的にページキャッシュ生成されます。
ユーザーがよく利用する可能性のある項目はチェックしておきましょう。
- 投稿
- カテゴリー
- 固定ページ
- タグ
ログインユーザー:ログインユーザーにチェックを入れると、サイト管理者に対してキャッシュの表示を行いません。
モバイル:ログインユーザーの機能と同じで、モバイル端末ユーザーが『WP Fastest Cache』の影響を受けなくなります。
新規投稿:新規投稿はチェックをしましょう。新規投稿をした際に指定した項目のキャッシュを削除することができます。
投稿を更新:記事が更新された時にキャッシュを削除することができます。ここもチェックしておきましょう。
Gzip 圧縮:サーバーから送信されるHTMLやCSSファイルなどを圧縮します。ここもチェック対象です。
ブラウザキャッシュ:ブラウザキャッシュにチェックを入れると、ブラウザ上でキャッシュを生成してくれます。
つまり訪問者がページを閲覧するたびにリソースを読み込む必要がなくなります。
キャッシュの削除方法
キャッシュを削除:キャッシュファルダ内の全てのキャシュを削除します。
キャッシュと圧縮されたCSS/JSファイルを削除:CSS/JSファイルを変更した場合はチェックをしましょう。
「Add New Rule」をクリックすると、自動削除するための時間調整が可能になります。必要に応じて設定してください。
WP Fastest Cacheの設定方法と使い方を解説【高速化する方法】|まとめ
今回は『WP Fastest Cache』を使いサイト表示速度を速くする方法をお伝えしてきました。
これであなたのサイト表示速度も改善されたのではないでしょうか?
実際にどのくらいサイト表示速度が改善されたかを確認するには、Google PageSpeed Insights(ページスピードインサイト)で自分のサイトURLを打ち込んで確認してみてください。
サイトスピードスコアが80~90台くらいの数値になっていればPCで閲覧するのにストレスを感じることがないと思います。
もしそれでも遅い場合は、Google PageSpeed Insights(ページスピードインサイト)で改善できる項目がありますので、なにが原因なのかを把握して調整してみてください。
最後に注意点としては、『WP Fastest Cache』プラグインをインストールする前に必ずバックアップをしましょう。